I always try to make sure that the online properties I manage are loading as fast as possible.
You should optimize download speed for websites and social media. Using quality photos that download quickly is critical because your viewer is scanning content and moving on.
This is my first look at the FREE online photo optimization tool https://mozjpeg.com/.
My first impression
I like the amount of image file size reduction you get from this tool relative to the compressed image detail or “crispness” that is retained after compression.
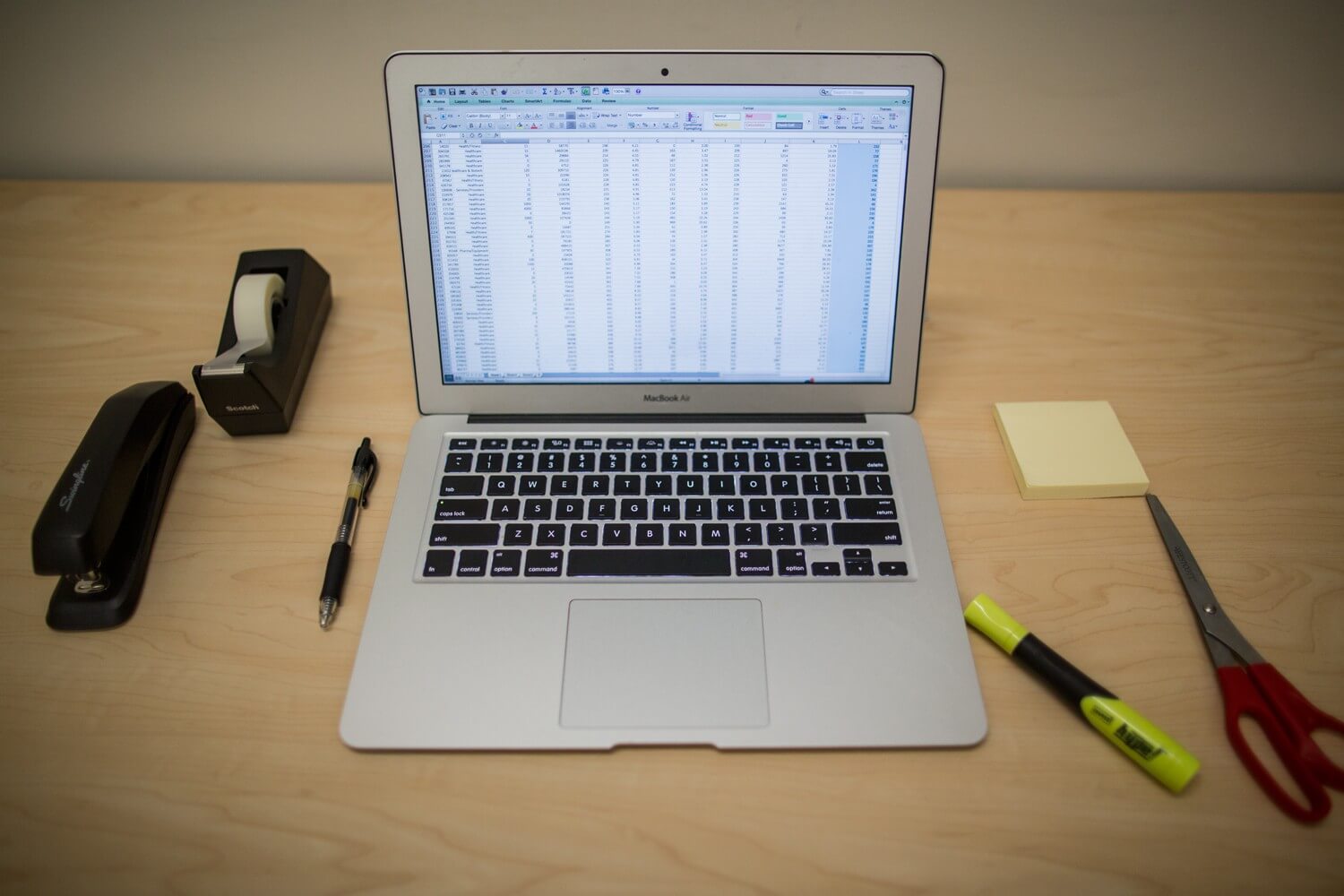
If you look at the original in full size next to the compressed photo it is difficult to see the difference.
If you zoom in you can tell that the letters on the “Caps Lock” key are ever so slightly less detailed on the compressed image.
There is a tiny bit of color reduction as well, but, you really have to look for it. Look at the light on the Caps Lock key. It’s much more a greenish color in the original than on the compressed image.
before & after
The “before” image was 775 Kb in size. The “after compression” image was 76 Kb in size. That’s not a typo, it was less than 10% the original in file size!
They are still the same size/dimensions. At a glance you will find it hard to tell any visual difference in the two images.
Question for you
Does this mean that a webpage with this image on it (and not much else) would load 10x faster than before?
I’m not a math nerd, but, I’m guessing that this is probably a good estimate. That’s a huge difference in page speed scores & will likely improve Google search rankings because of it.
Today’s Takeaway
Using Mozjpeg.com to compress your images will make the page or post that the image is on a lot faster. Furthermore, the viewer will likely not notice any difference in the image quality.
Your viewers will like this, Google likes this. You should try this.